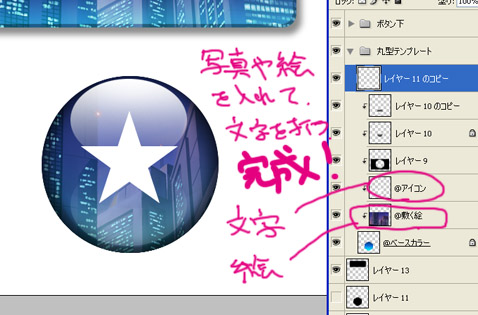
Oct 31, 19 · ブログアイコンの作り方の種類 自作する(無料) 依頼する(有料) ブログのアイコンの画像サイズについて WordPressブログ;Sep 02, · アイコン 作り方 75枚中 ⁄ 1ページ目 0902更新 プリ画像には、アイコン 作り方の画像が75枚 、関連したニュース記事が9記事 あります。 一緒に メンヘラ、 アイコン 女の子、 フリーアイコン、 アイコン おしゃれ、 アニメ 女の子 も検索され人気の画像やニュース記事、小Windowsの「ペイント」ソフト( Macなら「プレビュー」で代用できます ) Online Pixlr Editor まとめ ということで、今回は吹き出し会話に使えるような「丸いアイコン画像」の作り方を解説しました。

Webアイコンフォントの作り方 ベクターツールでアイコンを作る Qiita
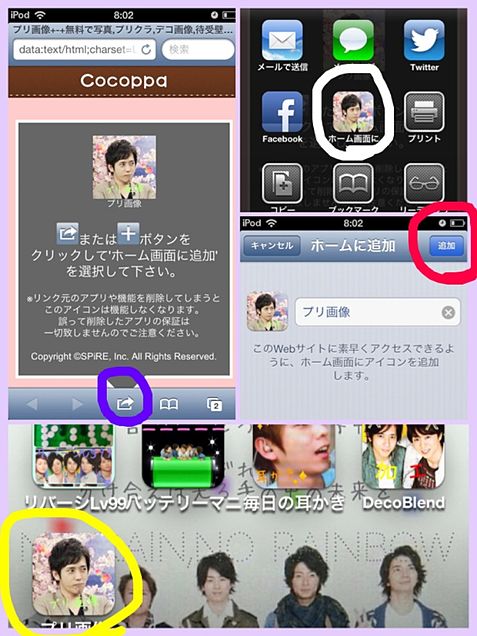
Iphone アイコン 画像 作り方
Iphone アイコン 画像 作り方-Oct 15, 15 · Twitter、LINEで使える超オリジナルなアイコンを簡単に作成する方法 みなさんはTwitterやLINEで アイコン画像をとりあえず変えよう と思ったけれど、何かオリジナリティのある 画像が見つからず悩んだ ことはありませんか? アイコン画像は自分の名刺代わりともいうべき部分で自分がどんな 属性 ・ クラスタ であるか、何が好きでどのような人と交流を持ちたいかをアイコンの作り方 リンクフリー はじめに 用意するもの ・ウィンドウズ付属のペイント ・マウス Step 1 ペイントを起動させよう まずは描いてみる!




ブログ Sns アイコンの作り方 無料あり
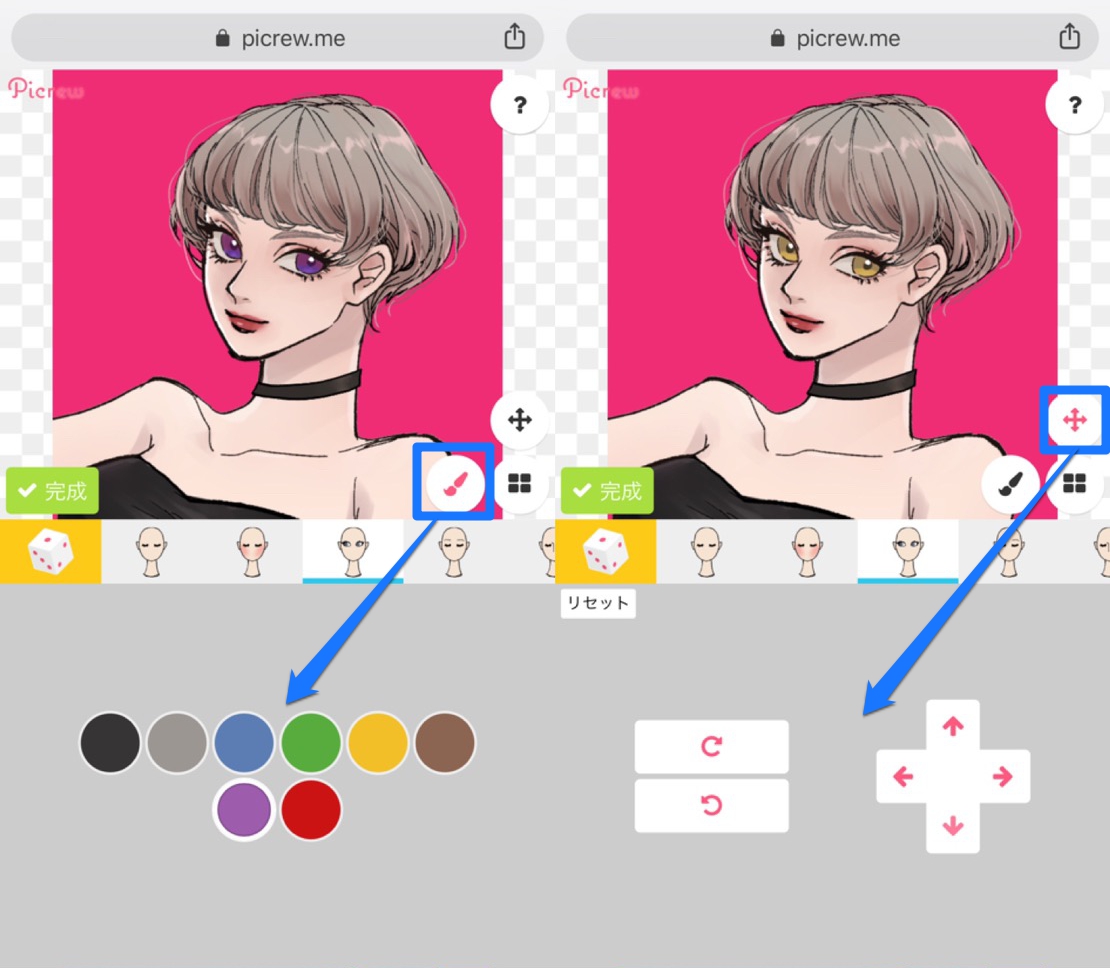
Nov 04, · 作ったキャラクターは画像ファイルとしてダウンロード出来るので、これをアイコン画像として設定すればokです。 また、パーツを少しだけ変更することで、同じキャラクターで異なる表情の画像を作成することも出来ます。『アイコン』 と 『チャンネルアート』 です。 アイコンはあなたの『顔』になりますし、チャンネルアートはhpで言うところのヘッダー画像に値します。 今回はそのアイコンとチャンネルアートの作り方を紹介していきましょう!Feb , 21 · この記事では、Canvaを使ったサイトアイコン(ファビコン)の作り方を解説します。この記事を読むとこんなことが分かります。①サイトアイコン(ファビコン)とは何か、②サイトアイコンを作る時のポイント、③Canvaを使ったサイトアイコンの作り方などです。
Mar 05, 19 · Scratch 30(スクラッチ30)のユーザーアイコンをGIFアニメーションに設定するやり方、SVGファイルをPNG形式に変換するやり方、GIFアニメーションを作成するやり方を説明します。 STEP1 アイコン用の画像を作成 インターネットなどからライセンスフリーのJan 26, · つづいてはカメラで撮影した写真をアイコン画像に使う方法を解説していきます。 まずはプロフィール編集画面にあるアイコン画像をタップしましょう。 プロフィール編集画面の下のほうにメニューが表示されたら「カメラで撮影」をタップ。1 snsアイコン画像を作成してプロフィールに設定しよう! ・ 無料サービスを使ってオリジナルのアイコンが作成できる! 2 sns自分に似たアイコンを作成できる無料サイト ・ 丸い顔アイコンジェネレータ ・ 四角い顔アイコンジェネレータ ・ 花王 ビオレu ビオレママ顔メーカー3
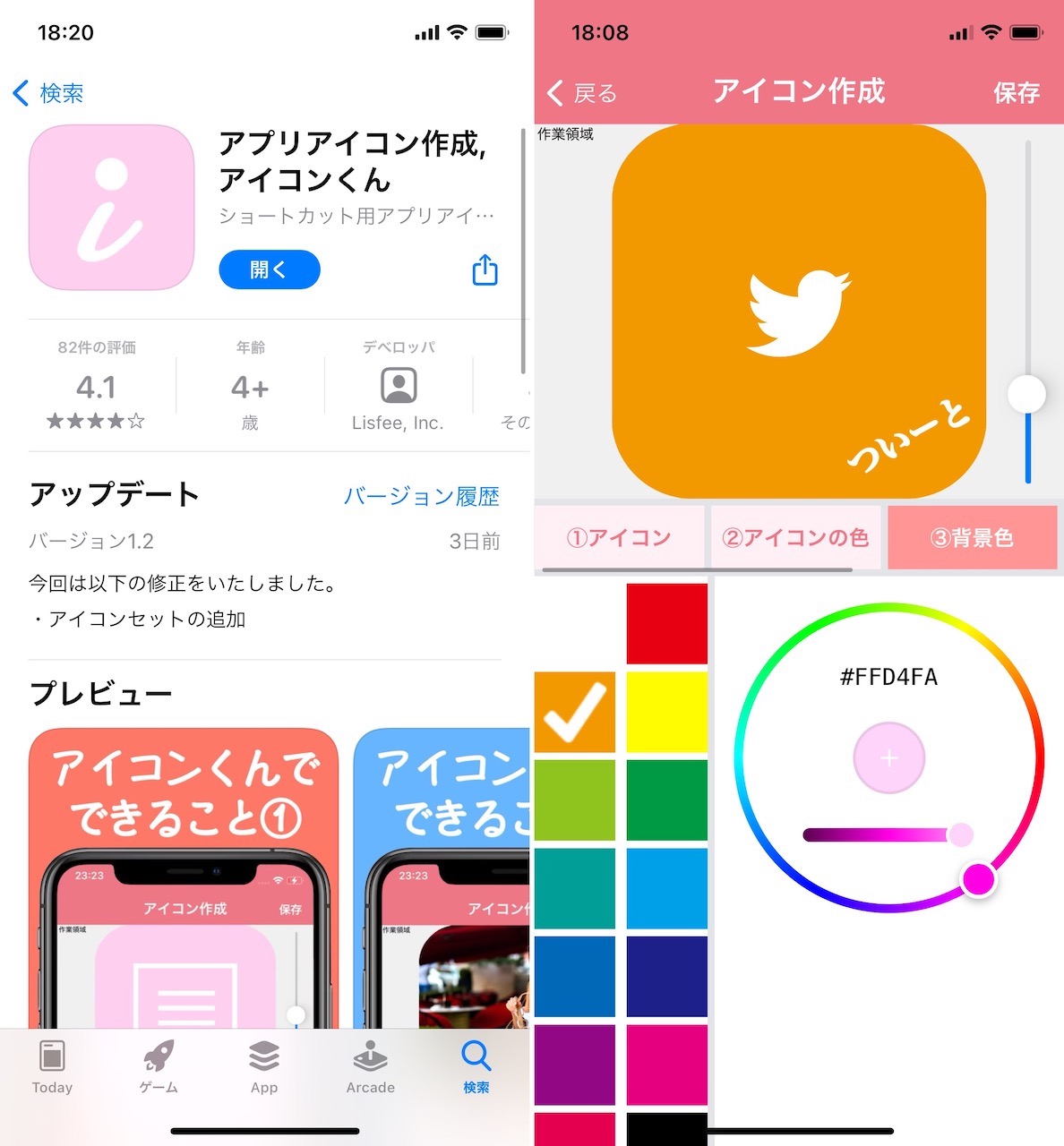
Apr 06, 18 · アイコンにしたい、もとになる画像やイラスト;Apr 09, · おしゃれなアイコン作成ができる人気アプリをお探しの方へ。今記事では、自分に合ったアプリの選び方から、おすすめのアプリまで大公開。テンプレートが豊富なアプリや、自分の写真を加工して使える人気アプリも解説するので、ぜひオリジナリティ溢れるアイコンを作ってみてくOct 24, 16 · 顔写真やイラストなど、自分らしい画像を使用するといいでしょう。ここではあらかじめスマホ内に保存してある画像を利用する手順を紹介しますが、その場で写真を撮影して使うこともできます。 プロフィールにアイコンを設定する 1画像の一覧を表示する




フォートナイト 3d アイコンの作り方初心者向けのセミナーが東京と大阪で開催 ニュース Cgworld Jp



ゲーム風ボトルアイコンの簡単な作り方 はなさくっと
Mar 30, 17 · この記事では、サイトのリニューアルや立ち上げなど、沢山のアイコンをSVG形式で作るときに役立つ方法を紹介します。 SVGとは? "Scalable Vector Graphics"の略称であり、簡単に言うとweb上で使える拡縮可能なベクター画像です。主に下記のようなメリットがあります。アイコンの作り方&変更 (Windows10) →2アイコン作成の時に困るから、拡張子を表示設定にする。 ①ファイルまたはごみ箱等を開く。 ②表示をクリック、次にファイル名拡張子にチェックを入れる。 拡張子はファイル名の名前の後のjpg、ico、pngJan 23, · ハイライトのカバー画像の作り方についてご紹介します。 ここで画面右下のカラーアイコンをタップすると画面の色(背景色)が変わるので、好みの背景色を選択しましょう。




Webアイコンフォントの作り方 ベクターツールでアイコンを作る Qiita




Illustratorでwebアイコンをつくる前にやっておくべき3つの初期設定 Smartcamp Dexign Note
ツイッターアイコンの素材の作り方3つ目は、 絵が得意な方に書いてもらう方法 です。 CHARATでもオリジナル画像を作れるんですが、 同じサービスを使ってる人の画像はどうしても似てしまう ものでDec 25, 19 · バナープラスでサイトアイコンの作り方!STEP4画像出力 サイトアイコンを作ったら、 最後は画像を出力します。 STEP4画像出力をクリックします。 次にJPEG形式を選び、 バナー生成をクリックします。 画像を保存する画面が表示されるので、Nov 09, 17 · まず、Windowsペイントを起動します。 Windowsメニューの「Windows アクセサリ」の「ペイント」から起動するか、ルーペマークから検索窓を出し「ペイント」と入力し現れたアイコンから起動します。 ペイントでは32×32サイズの画像を用意します。 これをBMPファイルの24Bitで保存します。 保存するには上部メニューの「ファイル」を左クリックするとメニューが



絵が描けなくても出来る 3分でできるフラットアイコンの作り方 Be Creativ




ブログアイコンの作り方 ココナラで作成すればアクセス数up リョグブログ
Mar 05, · シンプルな方法としては、 「faviconico」と「appletouchicon180×180png」の2つのファイルをサイト内に置き、更にhtmlファイルに以下のコードを書き込む方法 です。 htmlファイルを変更しなくてはならないので少し手間Jul 07, · おしゃれなlineアイコンの作り方としておすすめの二つ目の方法は、アイコン作成アプリを使う方法です。 通常の写真や画像の加工アプリだけではなく、アイコンを作る為のアプリも配信Feb 07, · ブログのプロフィールのアイコン画像の作り方や探し方を紹介します。自分で作ったり、ココナラなどで依頼してみたり、フリー素材を使ったり、色々な方法があります。自分に合った方法で画像を用意しましょう!




Lineアイコンの作り方 個人 すまっぽん ー リピーターファン化ツール 月額300円の負担で オンライン名刺としても




Iphone オリジナルアイコン作成アプリ Icon プラスアイコン 50万ダウンロード突破記念キャンペーン エイチームのプレスリリース
Nov 16, · インスタグラムのアイコンは、適当に作っている人が多い現状です。 これは本当にもったいない! なぜって、インスタグラムのプロフィールを変えるだけでフォロワーさんがぐっと増えることがわかったから!注目されるインスタグラムのプロフィールアイコンの作り方についてお伝えDec 23, 19 · サイトアイコンはブログが表示された時にブラウザーのタブに表示されたりします。サイトアイコンもオリジナルにしておけば他の賢威8ユーザーと差別化することができます。ペイントを使ってサイトアイコンを作成!透明画像の作り方を紹介します。Mar 16, · 画像 アイコン化 画像ファイルの形は重要ですが、自動的に拡縮されてアイコン化されるので便利です。 手軽に作れるアイコンの感想 この記事で説明したアイコン作成方法だと、簡単にアイコンを作成できます。余白の透明化はできないけど・・。 手軽にアイコンを作りたいときは便利かな。個人的には合格点です。 まとめ



Windows10でアイコンファイルを作成する方法



スマホのホーム画面アイコンの作り方 Webcreate Practice
初心者向け! アイコンの作り方!Aug 24, 16 · どうも、こんにちは。 lukeskywalker12と申します。 今回はよく見かける、パラパラ漫画のように動くサムネイル(ユーザー・スタジオ)画像の 作り方を紹介していきたいと思います。 この方法は結構簡単なので、15~30分程度でできると思います。作り方がわかると思います。 簡単に言えば、 上のGIFアイコンの作り方でアイコンを作る。 動かすわけだから何枚か作る。最初の1枚をペイントで修正すれば楽だね。 んでnatmを起動させ ファイル→開く でさっき作った画像を入れていく。



ツイッターのアイコン作成におすすめフリー素材 デコるアプリやサイト19選 似顔絵からアニメ画像まで無料ツールでの作り方を紹介 Twitter 毎日が生まれたて




Affinger5 アフィンガー5 会話風アイコンの作り方を解説 設定から反映まで Sawaday
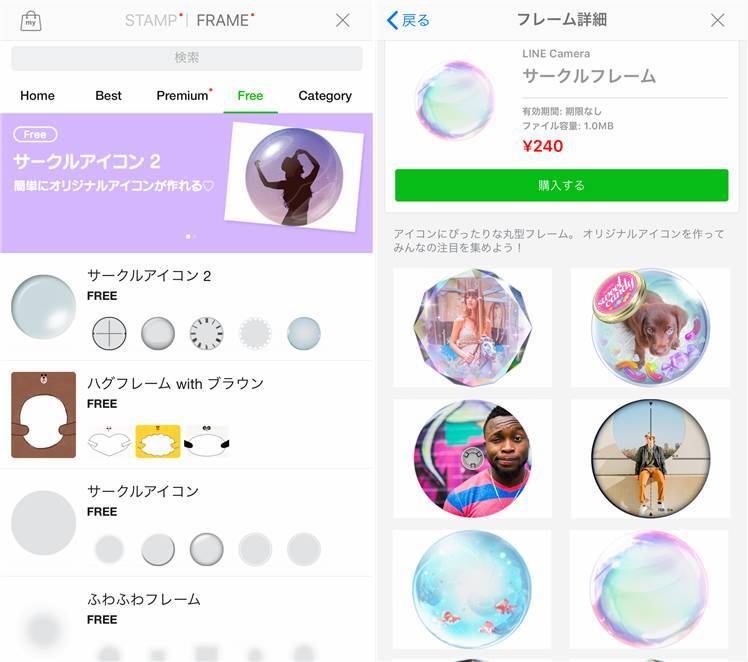
LINEのアイコンをおしゃれにする作り方の中で、分かりやすく高度な加工ができる作り方は、LINE Cameraを使った方法です。 LINE Cameraは、 LINE公式が出している写真編集や加工用のアプリ です。Jan 01, 18 · 今回は、アイキャッチ画像の作り方を解説します。 デザインのコツもまとめているので、ブログやWebメディアを運営している方はぜひ参考にしてみてください。Apr 19, 19 · WordPress 0427 渡辺文也 ブログのプロフィールの書き方、作り方、画像(アイコン)選びについて




Illustrator 初心者でも簡単にできる 似顔絵アイコンの作り方 Exmind Blog




最強のフリー素材 手書きイラストでアイコンを作る超簡単な方法 やじフォトブログ
Nov 28, 18 · ※ 今回はWindows 10でのやり方をご紹介しています。 1 作りたいアイコン画像を用意する 今回は例としてFree WiFiのフォルダアイコンを作ります。 スタバやマックなどのフリーWiFiのログインページのショートカットをまとめているフォルダです。 まずはアイコンにしたい画像を用意しましょう。自分でオリジナルキャラクターアイコン画像を描いて作る方法 アイコンイラスト作り方! 自分でオリジナルキャラクターアイコン画像1 ペイントでアイコンを作成する方法 ペイントでアイコンを作成するには、以下の操作手順を行ってください。 ペイントを起動し、リボンから「ホーム」タブをクリックして「イメージ」グループの「サイズ変更」をクリックします。 「サイズ変更と傾斜」が表示されます。 「サイズ変更」欄から「ピクセル」をクリックし、「水平方法」と「垂直方向




Android版 アイコンの作成方法 アプリ化 Houseリサーチnote 家を建てたい人のための情報マガジン




Lineアイコンをおしゃれに おすすめは丸形プロフィール 作り方も解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです
Oct 07, · 作り方の前に、まずはチャンネルアイコンの設定方法を知っておきましょう。 ①のホーム画面から右上の丸い画像をクリック ②「チャンネル」をクリック6 画像の作り方 トップページのタイトル は、パソコンの中に入っている「ペイント」というソフトで作成した「画像」です。みなさんも、ペイントを使って、「美しい文字のレイアウト」や「自作画像」を作ることができます。 1 ペイントの起動ショートカットアイコンを作る手順を説明します。 「人事情報システム」の「MkJinjiaccdb」ファイルを対象に説明を進めます。 まず「MkJinjiaccdb」ファイルをワンクリックし選択します。 次に右クリックするとメニューが表示されます。 その表示される




Spoonの初心者定期アイコンの作り方を丁寧に解説 スマホだけでok




Illustratorことはじめstep2 応用 アイコンの作成 Adobe Illustrator チュートリアル
Apr 17, 21 · Macのプレビュー機能を使った、 吹き出しアイコン画像の作り方 を図解します。まずは、画像をダブルクリックし、 Macのプレビュー で開きましょう。第3回の「塗りつぶしでキャラ着色もたのし 」で作成したキャラクターを、今度はショートカットアイコンに利用して、デスクトップに飾ってみましょう。 とても簡単です! <ご注意!> ご紹介している方法は「Windows XP SP2」の環境ではペイントだけで背景を透過することができません。Mar 23, 21 · チャンネル登録の主役!!用チャンネルアイコンの作り方 では、マイチャンネルに「チャンネルアイコン」を設置することが可能です。 チャンネルアイコンは、視聴者との出会いから全ての視聴の流れに関連して常に目に入る重要なブランドアイコンになります。




質問 アイコンをかわいくしたいのでオリジナルアイコンの作り方を教えてください アプリノ



どうしてる ブログのプロフィールのアイコン画像の作成方法 探し方 あごうさブログ
アイコンの作り方(*´ω`*)・・・初心者向けです。 全部で9ページ。 細かい説明が出来てないかもですがいろいろいじってるとなんとかなりました!w 参考になればと思うのと、 自分用メモでありましたー(;・∀・) ※1 透過は「背景透過」のアプリでも同じかと。Jan 27, 18 · ホームページを見ていると、タブにアイコン画像が表示されていますよね。今回は、このアイコン画像の作り方と設定方法を18年版として最新情報をまとめました。




Illustratorによるメールアイコン マーク の作り方 イラレ屋




Line プロフィールアイコンが動く 楽しいアイコンの作り方 アプリノ




荒野行動でアイコン クランロゴの作成方法を解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです



ブログ Snsオリジナルアイコンの作り方 無料 安く作る方法4つ よつば家の本棚




Macosのようなクリスタル調のアイコンの作り方 円形 Cgtipsブログ 快描部屋



1




丸アイコンをおしゃれに作成 Line インスタ Twitterで映える加工アプリ Appliv Topics




ブログアイコンを作成する4つのメリットと作り方 無料あり ガオのノート




簡単 月加工アイコンの作り方 2 Youtube



解説 Iphoneのアイコンカスタマイズ完全版 ショートカットアプリ不要で起動できるカスタムアイコンの作り方 男子ハック




荒野 行動 アイコン 作り方 ニュース ニュース




Cocoonカスタマイズ サイトアイコン ファビコン の作り方と設定方法 転勤妻のおしごと事情




可愛い アイコン 作り方 無料で使える Twitterやsns用のかわいいフリーアイコン素材 ジェネレーター 24選




画像加工 携帯gfx 超簡単クランアイコン作り方 Youtube




ブログ Sns アイコンの作り方 無料あり



オリジナルwebアイコンフォントの作り方 Seikouudoku




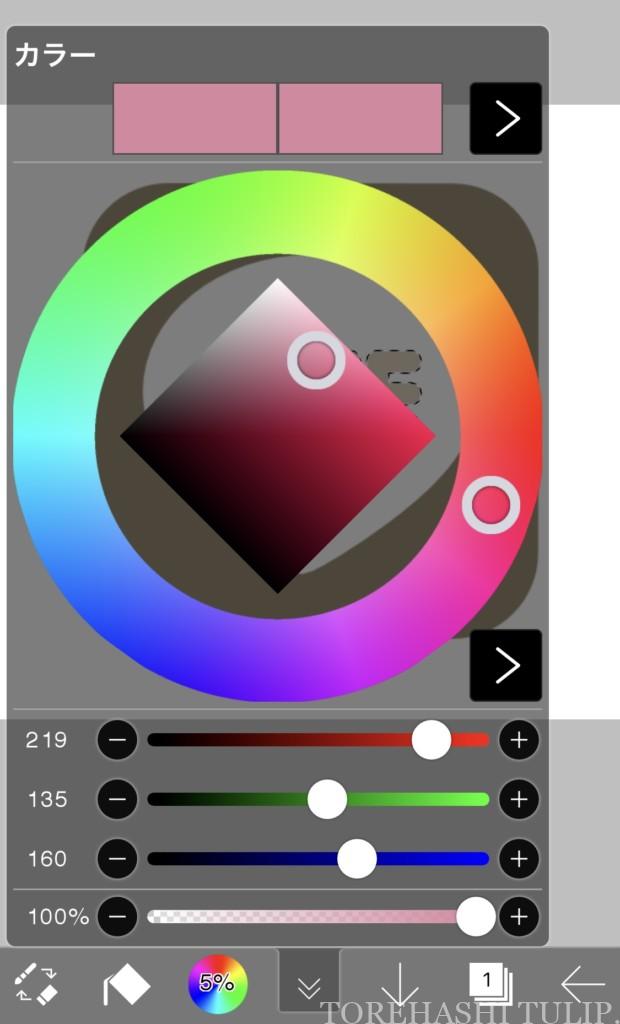
アプリアイコン素材無料配布も Iphoneのホーム画面のアプリアイコンをお洒落にカスタマイズする方法 アイコンの作成方法も解説 Torehashi Tulip




ブログ Snsオリジナルアイコンの作り方 無料 安く作る方法4つ よつば家の本棚



ツイッターのアイコン大解剖 サイズは 作成方法は 動画は メーカーとは




インスタグラム 注目されるアイコンの作り方 デジタルマーケティング アイコン デザイン




荒野 行動 アイコン 作り方 ニュース ニュース




Wordpressのサイトアイコン ファビコン の簡単な作り方 コウの雑記帳



ショートカットアイコンの作り方




Ios 12 自分オリジナルのアイコンを作成できる ミー文字 の使い方 早速作ってみたら自分の顔が相当盛れた Fatherlog




最新版 17live イチナナ 心をつかむプロフィールの書き方 上京男子




嵐 アイコンの作り方 完全無料画像検索のプリ画像 Bygmo




Twitterのアイコン作成のサイズや作り方 プロフィール画像はゲーム実況で重要 ジャンクライフ




婚活でモテるlineアイコンの作り方を紹介 モテないアイコンの特徴




インスタグラム 注目されるアイコンの作り方 画像 加工 ソーシャルメディアマーケティング アイコン




荒野行動 簡単アイコン作成 Youtube



Q Tbn And9gcrja Ojeqqabolusd2ehgtpnlhcmtbuvmzy Zuy67e Usqp Cau



1



簡単なゲームアイコンの作り方とは シンプルな図形を組み合わせるだけでok はなさくっと




抜く組 Miitam 85歳 Sur Twitter アイコン ヘッダー有償ではありますが作成承ります 依頼はdmでお願いします 実績数十件あり 大会やイベントの画像もok W プレゼント企画もたまにしてるのでフォローしといてね 荒野行動 荒野女子 アイコン依頼




Lineアイコンの作り方 法人用 Line公式アカウント すまっぽん ー リピーターファン化ツール 月額300円の負担で オンライン名刺としても




Youtubeチャンネルアイコンの設定 サイズ 作り方を全力でわかりやすく解説してみた フリー素材サイトも教えます Original S Lab




アプリでtwitterアイコン作成 グラデーションリングの作り方を解説 人生rpg



3dアイコンを作成するチュートリアル




簡単 アイコンの作り方を紹介 ネットに顔出ししたくない人向け ゆうやけこばなし館 人生ブログ




アプリアイコン作成ガイド 最適化のためのベストプラクティス Ce カスタマーエンゲージメント プラットフォームrepro リプロ




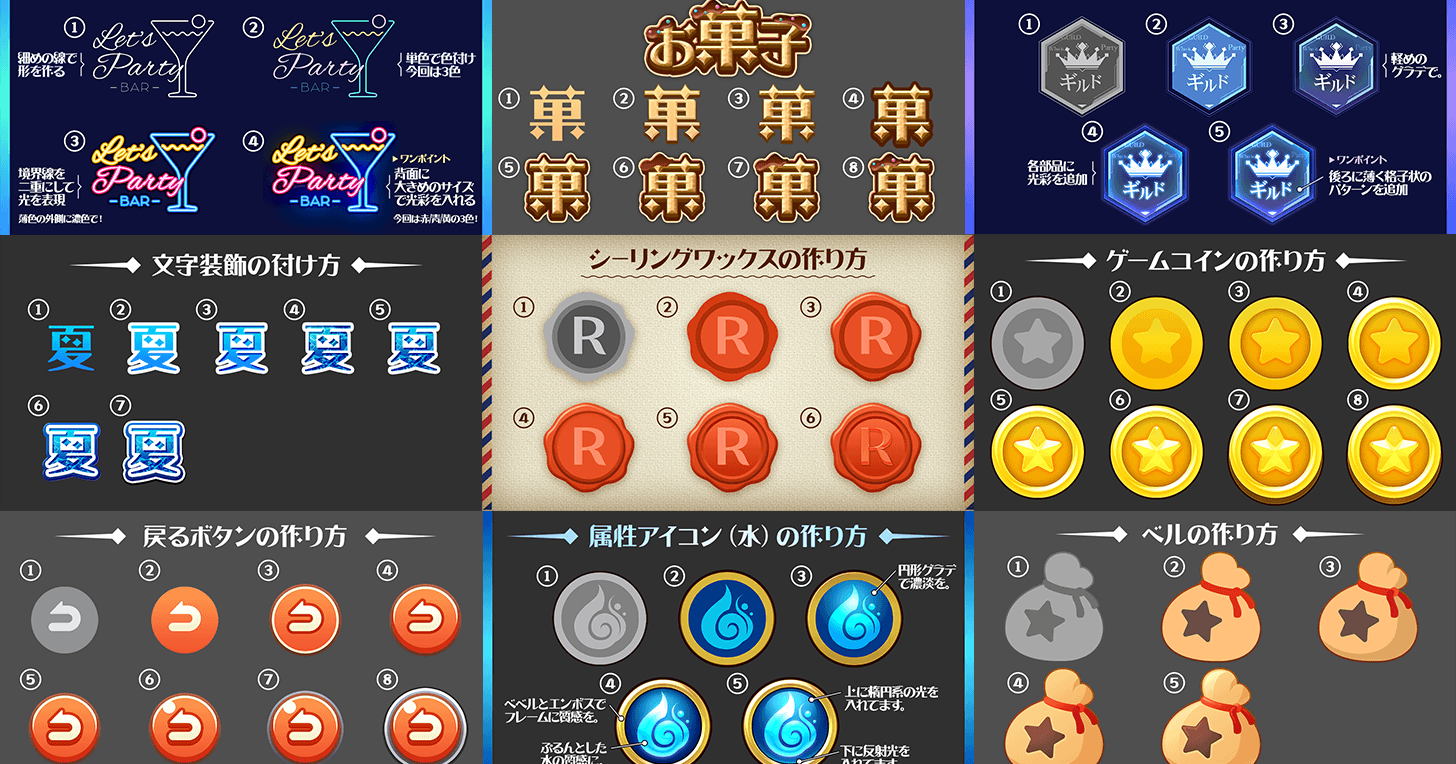
ゲームui素材の作り方まとめ 年6月後半 はなさくっと




Vista用の特大アイコンにも対応 最新アイコン作成ツール 日経クロステック Xtech




Aillisでかんたん オリジナルアイコンを作る方法 ドハック




Snsアイコンを手軽に作成できるアプリ サイト32選 完全無料 ショボいウェブ制作



Clubhouseで圧倒的に目立つアイコンの作り方 背景を単色にすることができるツールの紹介 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




簡単 魅力的なsnsアイコンが作成できる厳選7サイト 年版 ココならきっと




ココナラでアイコン作成 イメージを伝えるだけ 簡単に可愛いアイコンができました



誰も教えてくれないフラットアイコンの作り方 Workship Magazine ワークシップマガジン




アイコン 作り方 加工の画像14点 完全無料画像検索のプリ画像 Bygmo




自作アイコン作り方 スマホ無料アプリで簡単 ツイッター ライン Snsに おからドーナツのアトリエ




初心者向け アプリでかんたん 魅力的なアイコン ヘッダーの作り方




ブログやsnsに使うアイコンの作り方まとめたよ 依頼や自作などていねいに解説 すずめログ




ホームページアイコンの作り方を4stepで解説 ファビコン作成に役立つヒントも紹介 月額定額制 サブスク ホームページ制作 ビズサイ




Lineの テキストアイコン の作り方 背景 フォント 文字サイズを編集して設定する方法 ドハック




Snsのアイコンの作り方 副業バンク




ブログやsnsに使える手書き自作アイコンの作り方 Omublog




月 アイコン 作り方の画像29点 完全無料画像検索のプリ画像 Bygmo




Line プロフィールアイコンが動く 楽しいアイコンの作り方 アプリノ




Twitterにも使えるアイコン作成サイト6選 無料 株式会社lig




可愛い アイコン 作り方 無料で使える Twitterやsns用のかわいいフリーアイコン素材 ジェネレーター 24選




ゲーム アプリのアイコンの作り方 描き方を解説します デザイン Youtube



Iphoneアプリのアイコンを好きな画像 写真に変更する方法 ディライトモード Delightmode




携帯gfx 超簡単画像加工講座 チームアイコンの作り方 Youtube




無料で使えるおすすめアイコン特集 新米web担のためのホームページの作り方 番外編 コアースのブログ



Spoonアイコンの変え方やサイズ 作り方 ぼやける理由について解説します



クリックしたくなる ゲームアプリアイコンの作り方講座 はなさくっと




これぞプロのデザインテクニック 簡単なのにすごい アイコンを作るテクニックのまとめ コリス




Youtubeアイコン作り方 誰でも簡単 スマホでもできる チャンネルアイコンの作り方 Youtube



オリジナルアイコンの作り方



インスタグラム 注目されるアイコンの作り方 茜画像デザイン研究所のブログ




荒野 行動 アイコン 作成 アプリ ロゴ作成アプリのおすすめ人気ランキング10選 おしゃれなアイコン アイキャッチも簡単に



Snsのアイコンの作り方を教えてください 画像のようなアイコンはどうやっ Yahoo 知恵袋




上級小技 改 もっと簡単な透明アイコンの作り方みつけた アプリノ



Icofxでアイコンを作成しよう パソコンを活用しよう



Q Tbn And9gcqfaacpepqkzgkp R5g0xmsrkxkpky8frmyzkexkx8 Usqp Cau




Sns用丸アイコン作成します スキマ スキルのオーダーメイドマーケット Skima




無料で可愛いアイコンを作ってみたよ Snsやブログにも使えます あめり




月 アイコン 作り方の画像29点 完全無料画像検索のプリ画像 Bygmo




Ios 14ではホーム画面のアプリアイコンを変更可能に 実際に試してみた 1 3 ページ Itmedia Mobile




推されアカの作り方 超重要 アイコン編 St Channel By Seventeen




Snsのアイコンをもっと可愛く Repiiii レピー 明日をたのしくするレシピ



チャンネル登録の主役 Youtube用チャンネルアイコンの作り方 ユニコブログ



Powerpointで曲線を生かした 王冠アイコン を作る方法 Ppdtp




無料で簡単 イラストアイコンの作り方 東大博士パパ Note


0 件のコメント:
コメントを投稿